워드프레스 OnePress 테마: h2,h3 소제목 꾸미기
워드프레스의 테마 중 하나인 OnePress는 장점과 단점이 뚜렷합니다.
티스토리의 북클럽과 가장 유사한 테마가 OnePress 테마인 만큼 가독성이 좋고 SEO에 최적화 되어있습니다.
그에비해 기능이 제한적이어서 다소 밋밋한 느낌을 줄 수 있습니다. 특히 티스토리에서 워드프레스로 넘어오신 분들은 제목만 등장하는 h2,h3,h4 소제목을 꾸미고 싶은 욕구가 샘솟으실 것입니다. 그래서 오늘 글에서는 OnePress 테마의 다양한 소제목 꾸미기 서식을 공유해드리도록 하겠습니다. 그저 가져가지만 마시고 어떻게 커스터마이즈할 수 있는지 방법까지 알려 드릴테니 천천히 따라와주세요.
원프레스 OnePress 테마 소제목 h2
이전에 설명드린 적이 있지만 워드프레스에서 글을 작성할 때 가장 중요한 것은 SEO에 맞게 작성하는 것입니다. SEO에 대한 공부를 하다보면 가장 먼저 나오는 말이 바로 h2, h3, h4 소제목 태그를 잘 이용하라는 말일 것입니다. 그만큼 웹사이트에서 소제목(H2, H3, H4 등)은 콘텐츠를 구조화하고 계층을 나타내는 데 매우 중요합니다. 잘 디자인된 소제목은 방문자들이 콘텐츠를 쉽게 스캔하고 이해할 수 있게 해줍니다. 그래서 소제목을 스타일링하는 과정은 필요합니다.
CSS로 소제목 꾸미기
워드프레스 OnePress 테마뿐만 아니라 다른 테마에서도 소제목을 꾸미는 여러가지 방법이 있을 것입니다. 많은 분들은 플러그인을 설치해서 다양한 방법으로 h2,h3,h4 소제목을 꾸밉니다.
플러그인은 쉽게 소제목을 꾸밀 수 있지만, 워드프레스 속도를 무겁게하는 큰 단점이 있습니다. 그래서 저는 CSS로 소제목 꾸미는 것을 추천드립니다.
티스토리에서 오랜 블로그 생활을 하셨다면 CSS가 그렇게 무섭지는 않을 것입니다.
하지만 저 역시 티스토리 블로그 생활을 오래했지만 컴맹이다보니 왠만해서는 CSS를 건드리지 않았습니다.
저같은 분들을 위해 워드프레스 CSS에 간단하게 소제목 꾸미는 코드를 공유해 보겠습니다.
먼저 우측 메뉴에서 1.디자인으로 들어간 후, 2.사용자 정의에 들어가주세요. 그럼 3. 추가 CSS가 있습니다. 추가 CSS에 코드를 추가해서 소제목을 꾸며보도록 하겠습니다.
h2 소제목 스타일
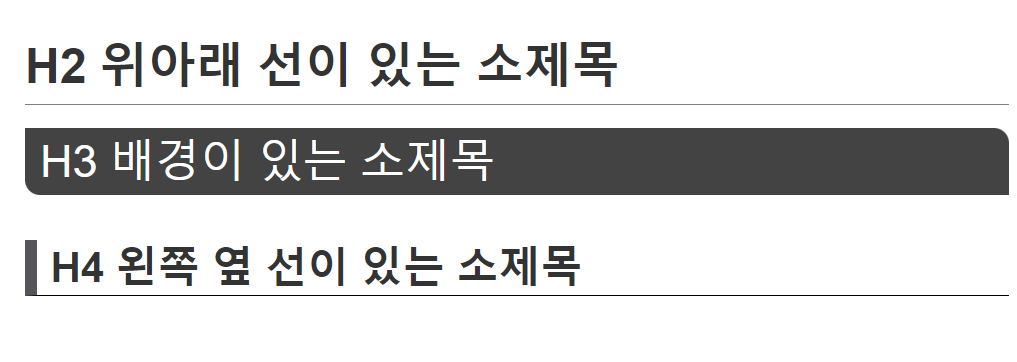
먼저 아래에 줄이 하나 있는 h2 소제목 스타일에 대해서 알려드리겠습니다.

제일 위에 있는 H2 아래 선이 있는 소제목으로 꾸며본 CSS코드를 아래의 메모장 내용을 이용하시면 됩니다. 그대로 CSS 코드에 붙여 놓으시면 됩니다.
입맛에 맞게 h3이나 h4로 바꾸셔서 사용하셔도 됩니다. h2,h3 소제목을 꾸미는 스타일에 대한 css 코드 내용은 아래와 같습니다.

이 외에도 글자에 음영을 넣기 위해서 음영 추가는/* text-shadow */를 사용할 수 있고 아래, 위, 왼쪽, 오른쪽 실선 테두리 추가하기 위해 /* border-left 또는border-bottom */을 넣어줄 수 있습니다. 오늘 제가 공유드릴 h2 소제목 꾸미기 css코드는 세가지입니다. 위에 소개 드린 아래에 선이 있는 소제목 꾸미기 서식이 첫 번째입니다.
h3 소제목 스타일
h3은 배경이 있는 블록형식의 소제목으로 CSS 코드를 구성해 보았습니다. 그래서 background와 border-radius에 대한 설정이 되어 있습니다. 글자색과 배경색을 바꾸고 싶다면 색깔 번호를 바꿔주시면 됩니다.
h3 소제목 스타일로 꾸며본 배경이 있는 소제목 서식 css 코드는 아래에서 확인하세요.
h4 소제목 스타일
h4은 배경이 있는 제목 앞에 선이 있는 소제목으로 CSS 코드를 구성해 보았습니다. 이 모양은 티스토리 블로그에서 곧잘 볼 수 있는 서식입니다. 꼭 h4가 아니라고 하더라도 h2 또는 h3 등 원하는 곳에 이 코드를 넣으셔도 됩니다. 단 제일 윗 줄에 태그에 원하는 h2 또는 h3 소제목으로 바꿔서 넣어 주시면 됩니다.
끝난 후 CSS 저장을 꼭 눌러주셔야 실행이 됩니다.
OnePress 테마의 장단점
이렇듯 오늘은 OnePress 테마에서 h2,h3,h4 소제목을 꾸미는 방법과 서식을 공유해드렸습니다. OnePress 테마는 장점과 단점이 분명한 워드프레스 무료테마입니다. 하지만 초보자가 쓰기에는 이만한 테마도 없다고 생각합니다. 그래서 마지막으로 OnePress 테마의 장점과 단점에 대해서 설명드리겠습니다. 참고하시고 워드프레스 테마 설정하시는 방법을 참고하세요.
OnePress 테마의 장점
1.반응형 디자인
- 모바일, 태블릿, 데스크톱 등 다양한 기기에 최적화된 레이아웃 제공
- 미디어 쿼리와 flexbox를 활용한 유연한 레이아웃
- 모바일 우선 디자인 원칙으로 모바일 사용자 경험 향상
2.쉬운 사용자 지정
- 워드프레스 실시간 사용자 지정 기능을 통한 변경 미리보기
- OnePress 테마 옵션으로 로고, 메뉴, 소셜 링크, 푸터 등 쉽게 설정
3. SEO 친화적
- 시맨틱 마크업, 클린 코드, 빠른 로딩 속도 등 SEO 최적화
- 구조화된 데이터지원으로 검색 결과 노출 향상
4.플러그인 호환성
- 워드프레스 생태계의 인기 플러그인과 호환
- 콘텐츠, SEO, 이커머스 등 다양한 플러그인 사용 가능
OnePress 테마의 단점
1. 제한된 사용자 지정 옵션
- 테마 옵션에서 제공하는 사용자 지정 범위가 제한적일 수 있음.
- 원하는 스타일을 적용하기 위해 코드 수정이 필요할 수 있음.
2. 제한된 기능
- 프리미엄 테마에 비해 기능이 제한적일 수 있음
- 고급 기능을 위해서는 추가 플러그인 또는 코드 수정 필요
3. 사용자가 적음
- 유료 테마에 비해 지원이 부족할 수 있음.
- 사용자가 적다 보니 문제 발생 시 검색에서 나오는 정보가 적음.
이렇듯 OnePress 테마 꾸미기는 장단점이 있지만 초보 워드프레스 블로거가 쓰기에는 좋은 도구임이 분명합니다. 오늘 공유해드린 소제목 꾸미기 CSS 코드를 잘 활용하시면 좋은 결과가 있을 것입니다.